bootstrap教程w3c,从W3C入门到精通
想要学会用Bootstrap打造炫酷的网页,但又觉得教程太多,不知道从哪里下手?别急,今天我就来给你详细介绍一下W3C提供的Bootstrap教程,让你轻松入门,一步步成为网页设计的小达人!
一、什么是Bootstrap?

Bootstrap是一个流行的前端框架,它可以帮助开发者快速搭建响应式、移动优先的网页。W3C提供的Bootstrap教程,则是基于这个框架的权威学习资源,让你在掌握Bootstrap的同时,也能了解其背后的设计理念。
二、W3C Bootstrap教程概览

W3C的Bootstrap教程分为以下几个部分,涵盖了从基础到进阶的各个方面:
1. Bootstrap简介:介绍Bootstrap的起源、特点以及适用场景。
2. Bootstrap安装与配置:教你如何下载、安装和配置Bootstrap环境。
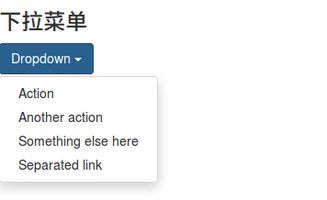
3. Bootstrap基础组件:讲解Bootstrap提供的各种基础组件,如按钮、表单、导航栏等。
4. Bootstrap布局:介绍Bootstrap的栅格系统、响应式布局等布局技巧。
5. Bootstrap进阶技巧:分享一些高级技巧,如自定义主题、响应式图片等。
6. Bootstrap与Vue、React等框架的结合:教你如何将Bootstrap与Vue、React等前端框架结合使用。
三、教程学习步骤

1. 了解Bootstrap:首先,你需要了解Bootstrap的基本概念和特点,这有助于你更好地掌握教程内容。
2. 下载与安装:前往W3C官网下载Bootstrap,并根据教程中的步骤进行安装和配置。
3. 学习基础组件:从按钮、表单、导航栏等基础组件开始,逐步掌握Bootstrap的用法。
4. 布局技巧:学习Bootstrap的栅格系统和响应式布局,让你的网页在不同设备上都能完美展示。
5. 进阶技巧:掌握自定义主题、响应式图片等高级技巧,让你的网页更具个性。
6. 实践与:在学习过程中,多动手实践,将所学知识应用到实际项目中。同时,自己的学习心得,不断提高。
四、学习资源推荐
1. W3C Bootstrap教程:这是最权威的Bootstrap学习资源,内容全面、易懂。
2. Bootstrap官网:Bootstrap官方文档,提供最新的框架更新和教程。
3. 慕课网:国内知名的前端开发学习平台,提供丰富的Bootstrap教程和实战项目。
4. 极客学院:国内领先的技术学习平台,提供Bootstrap入门到精通的系列教程。
五、
通过W3C提供的Bootstrap教程,你将能够轻松掌握这个强大的前端框架。只要按照教程一步步学习,不断实践,相信不久的将来,你也能成为一个优秀的网页设计师!加油吧,未来的网页设计小达人!